Un menu horizontal réactif
Styler les nouvelles balises
Dites, comme d'habitude, je trouve les styles "par défaut" des balises <em> et <strong> vraiment pas terrible. On ne pourrait pas faire quelque chose?
Comme d'habitude, je répondrai que "bien sûr". Et
la bonne nouvelle,
c'est que nous savons déjà le faire à l'aide de l'éditeur CasCadeS.
Styler les balises <strong> et <em>
Le style des éléments "en ligne" se définit exactement de la même façon que nous avons toujours pratiquée.
-
 Si
nécessaire, ouvre le document test.html créé à la
page précédente.
Si
nécessaire, ouvre le document test.html créé à la
page précédente. - Dans l'éditeur CasCadeS, indique que tu souhaites définir le style des éléments de type strong.
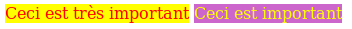
- Définis que les éléments <strong> seront écrits en rouge sur un fond jaune; l'épaisseur de la police sera "Normale".
- Réalise la même opération pour les éléments de type <em> écrits en jaune sur fond mauve; le style de la police de caractères sera "Normal"

- Enregistre le document.
Et toujours ce sens inné des couleurs délicates, chez vous...
Mmmhh... Que dites-vous?
- Toujours pour le même document, dans l'éditeur CasCadeS, définis un style pour les balises <a>.
- Indique que les éléments de ce type seront non-soulignés et écrits en vert pomme sur fond bleu.
- Enregistre le document.
Je vous parlais de vos goût en matière de couleurs.
Je ne vois vraiment pas ce que vous voulez dire.
- Vérifie que tu as recopié les mentions suivantes dans le code source :
<li>Élément 1</li>
<li>Élément 2</li>
</ul>
- Dans l'éditeur CasCadeS, définis un style pour les balises <li>.
 Définis des blocs de la
manière suivante:
Définis des blocs de la
manière suivante:- flottants à gauche,
- avec un encadrement rouge et
- d'une largeur de 150 px.
- Les éléments de liste ne doivent être précédé d'aucune "puce".
 Hé! Que se
passe-t-il? Voilà mes éléments de type "bloc" qui se placent côte à
côté!!
Hé! Que se
passe-t-il? Voilà mes éléments de type "bloc" qui se placent côte à
côté!!
Effectivement, cela peut sembler curieux. Mais, tout bien réfléchi... Les blocs <div> placés en flottants, dans la leçon précédente ne se comportaient-ils pas déjà comme cela?
Quand tous les styles ont été définis,
enregistre le document puis passe à la page suivante.
![]()
Dernière modification 04/11/2007



