Traitement de formulaire en PHP avec KompoZer
Le formulaire dans KompoZer
La gestion des formulaires par KompoZer est, sous certains aspects, un peu chaotique. En cas de soucis, on peut se référer à cette leçon qui contient des informations validées à 100%.
Commençons par la construction du corps du formulaire.
Le formulaire
-
 Ouvrir la page qui doit contenir le formulaire et l'enregistrer sous un nom
quelconque (« questionnaire.php », par exemple).
Ouvrir la page qui doit contenir le formulaire et l'enregistrer sous un nom
quelconque (« questionnaire.php », par exemple).
Il est fortement conseillé de l'enregistrer périodiquement durant sa conception.
- Positionner le curseur de texte à l'endroit où le formulaire doit prendre place.
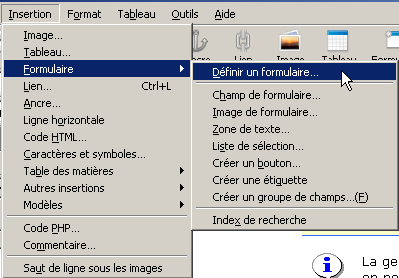
- Dans le menu choisir la commande et l'option .
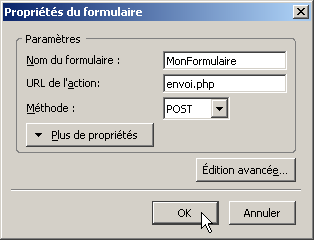
- Dans la boîte de dialogue suivante, choisir, éventuellement un nom pour le formulaire (intérêt relatif s'il n'y a qu'un seul formulaire à traiter sur la page)

- dans la ligne , indiquer le nom de la page prévue pour le traitement des données. Ici, nous choisirons d'appeler cette page envoi.php.
- dans la ligne sélectionner la méthode POST. Dans le cadre de ce cours, nous n'expliquerons pas pourquoi la méthode POST est préférée à la méthode GET.
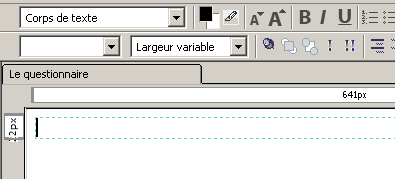
- L'emplacement du formulaire est maintenant visible dans la page web, entouré d'un cadre bleu pointillé.

Ouais, mais cette délicate bordure bleue sur mon site web consacré au Hard Rock, ça va faire un peu tache. On ne peut pas éviter ça?
Pas d'inquiétude sur ce sujet. La bordure bleue n'est là que pour nous rappeler la position du formulaire. Elle n'apparaîtra pas dans la page web.
Il ne nous reste qu'à ajouter les champs souhaités pour contenir les données à envoyer. Dans cet exemple, nous choisirons trois types de champs afin de montrer comment on les utilise.
Quand le corps du formulaire est en place et que sa bordure est visible, passe à la page
suivante.
![]()
Dernière modification 10/01/2007



